ほとんどの個人ブログは、プロフィールや自己紹介ページといった自身を紹介するページがあります。
この理由はいくつもあると思いますが、私は下記の3つだと考えています。
- サイトの信用を得るため
- サイトの共感を得るため
- 自分に興味を持ってもらうため
ビジネスサイトであれば、プロフィールページは企業情報や企業理念のページにあたり、重要な役割を果たしています。
そこでこの記事では、実際にプロフィールページを作成する手順についてご紹介していきたいと思います。
ページを作成する方法としては、主に固定ページによる作成と投稿ページによる作成の2種類があります。
この記事では、それぞれのページの違いを説明した後に、固定ページによりプロフィールページを作成していきたいと思います。
- 固定ページと投稿ページの違い
- ページを作成する前に下準備する
- プロフィールページを作成する
個人でブログを始めたばかりで何から手を付けて良いかわからない方は必見です!
それではいってみましょう!
- WordPressを始めたばかりの方
- ブログを立ち上げたばかりの方
- 固定ページ/投稿ページについてよくわからない方
プロフィールページを固定ページで作成する手順

固定ページと投稿ページの違い
WordPressには、「固定ページ」と「投稿ページ」の2種類があります。
固定ページは投稿ページと違い、カテゴリーや時系列に依存することなく1つの新しいページを作成したい場合に利用します。
プロフィールページは、カテゴリーも時系列も関係ないため、固定ページで作成します。
固定ページ
「常に決まった位置で情報を掲載するページ」は固定ページになります。
ブログであれば、プロフィールやサイト紹介ページなどが該当します。
また、お店のホームページであれば、会社情報ページや位置情報ページ、お問合せページなどが該当します。
これらのページは、内容が頻繁に変化することはなく、ある程度サイト内で決まった位置(例えばメニューバー)に表示しておきます。
「投稿」と違ってページ間の時系列や分類(カテゴリー)はありません。
投稿ページ
「頻繁に情報の更新・追加があり、ページを時系列やカテゴリーで整理したいページ」は投稿ページになります。
ブログであれば、記事に該当します。
また、お店のホームページであれば、日々のお知らせや商品の入荷情報、セール情報などに該当します。
これらのページは、情報がどんどん更新・追加されていくため、時系列ごとに一覧で整理して表示します。
ページを作成する前に下準備する
実際にページを作成していく前に、便利なプラグインを3つ有効化しましょう。
①WP Multibyte Patch
日本語版WordPressのためのマルチバイト機能拡張用のプラグインです。
簡単に言うと、全角文字(日本語)の認識エラー(文字化け)を防止するプラグインです。
このプラグインを有効にしないと、日本語の全角スペースがスペースとして認識されなかったり、文字数カウント機能が正しく機能しなかったりと不具合が発生します。
このプラグインは、WordPressに初めからインストールされています。
「プラグイン」>「インストール済みプラグイン」からWP Multibyte Patchを探して、有効化しましょう。
②Classic Editor
「Classic Editor」は旧エディターを使うためのプラグインです。
WordPress 5.0から「Gutenberg」というエディターに変更されました。
ただこのエディターですが、非常にクセが強いです。
このため、以前のエディターを使うことをオススメします。
このプラグインは、WP Multibyte Patch同様、WordPressに初めからインストールされています。
「プラグイン」>「インストール済みプラグイン」からClassic Editorを探して、有効化しましょう。
③TinyMCE Advanced
Classic Editorの文字装飾機能を拡張するプラグインです。
例えば、HTML記述無しで簡単に文字に下線が引けたり、文字背景を変えたりできるようになります。
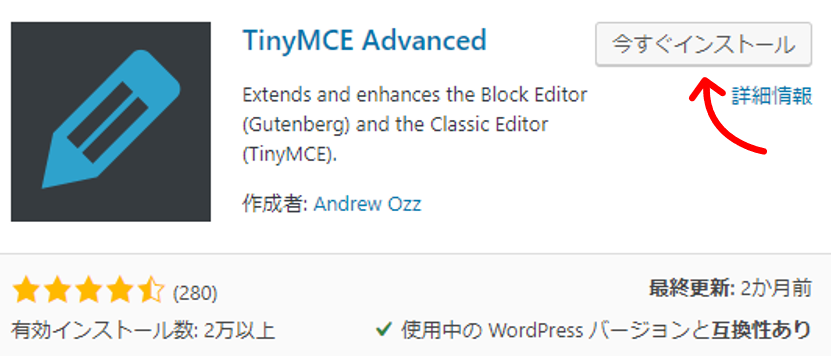
「プラグイン」>「新規追加」をクリックしてください。
プラグインの検索ボックスに「TinyMCE Advanced」と入力してください。
下記のプラグインが表示されるので、インストール&有効化を行ってください。
次にカスタマイズ設定を行います。
「設定」>「TinyMCE Advanced」をクリックしてください。
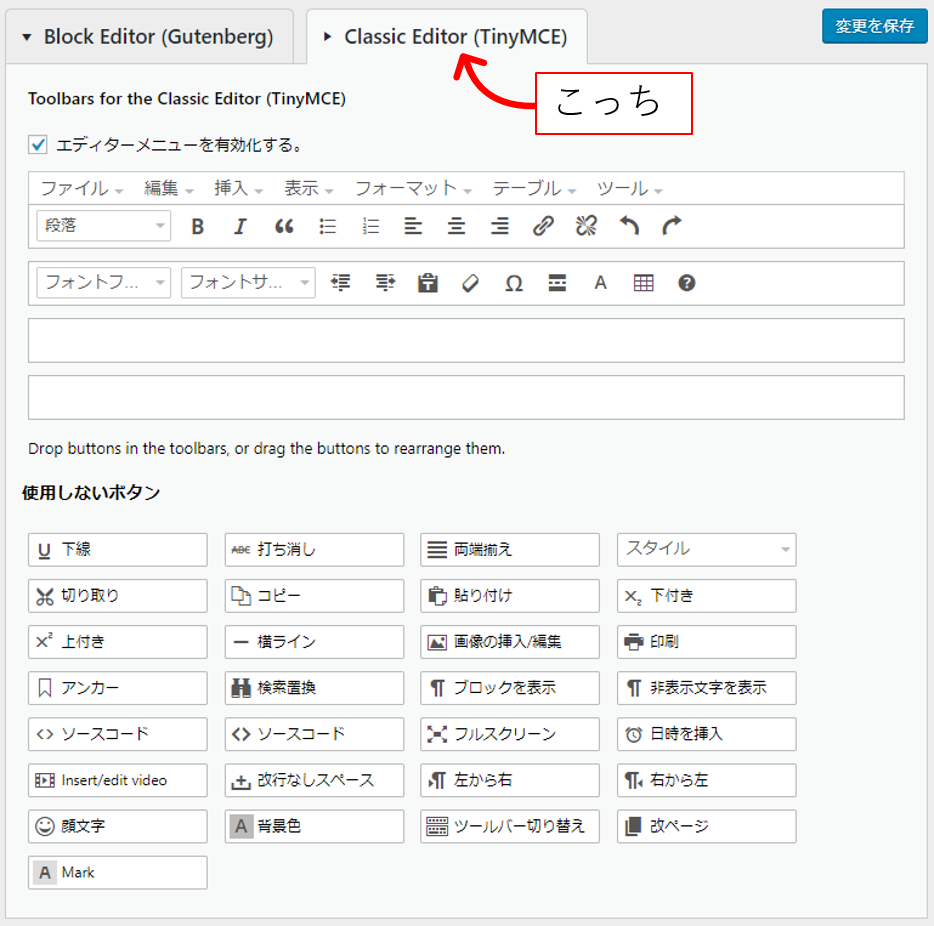
画面が表示されたら、上部のタブを「Classic Editor(TinyMCE)」に切り替えてください。
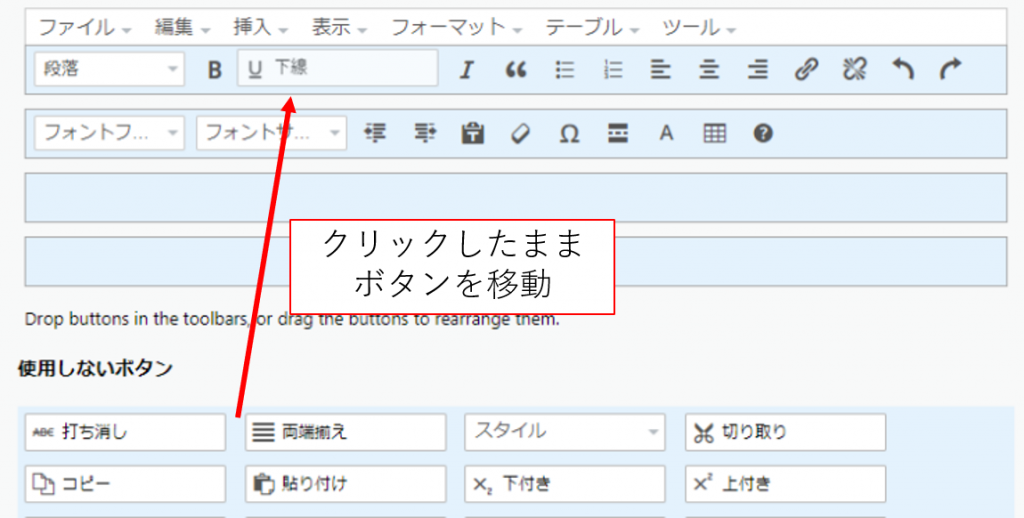
すると、下記の画面が表示されると思います。
上記のツールバーがエディターに表示されます。
使用しないボタンから「下線」をクリックしたままツールバーに移動させてください。
このように、使用したいボタンをツールバーに追加することで、エディターで使えるようになります。
ボタン追加後は「変更を保存」をクリックしてください。
プロフィールページを作成する
では下準備も終わったところで、実際にプロフィールを作成していきます。
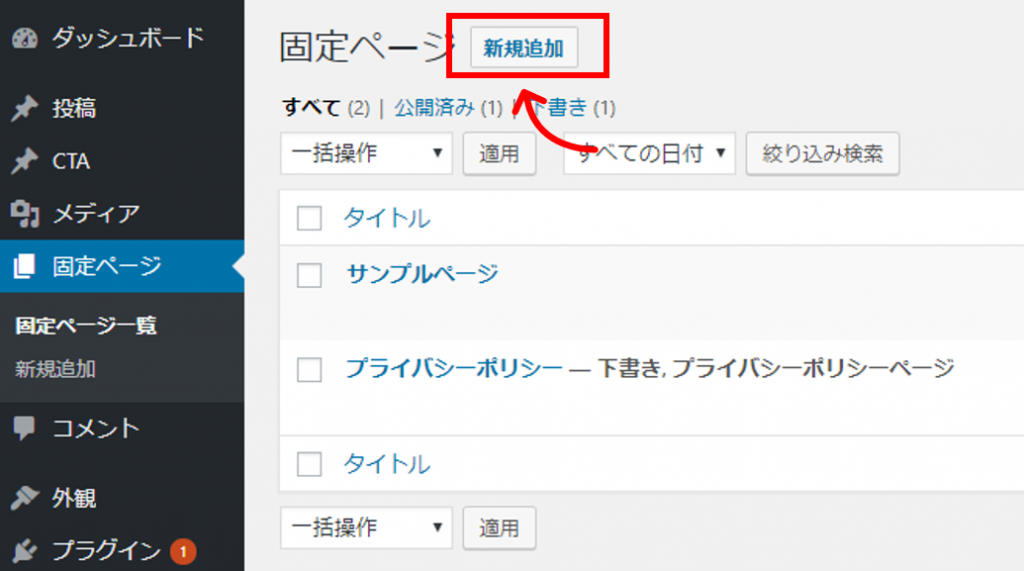
ダッシュボードのサイドバーから「固定ページ」>「新規追加」に移動してください。
新規追加をクリックするとページ作成画面が表示されます。
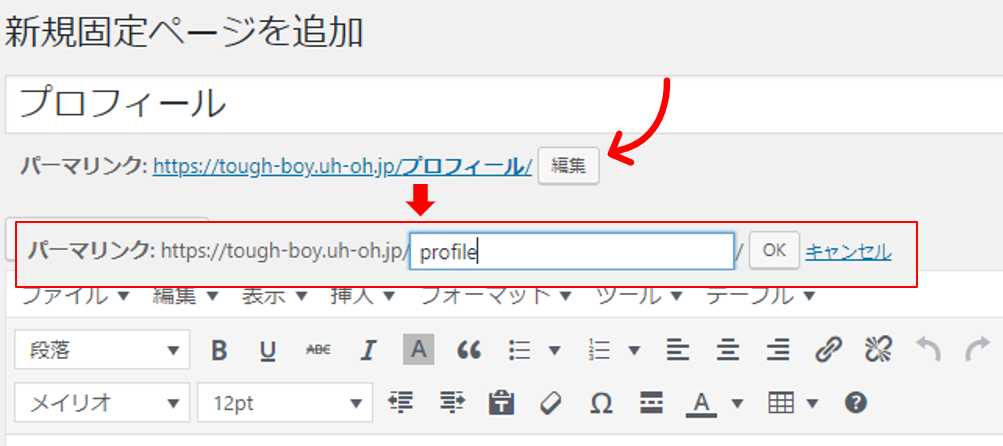
まずはタイトルに「プロフィール」と入力しましょう。
ここで、入力欄以外をクリックするとパーマリンクが表示されます。
パーマリンクに日本語が入ると、SNSで送信した際に文字化けしてしまいます。
そこで、「編集」をクリックして、「profile」と入力しましょう。
次にページを作成していきます。
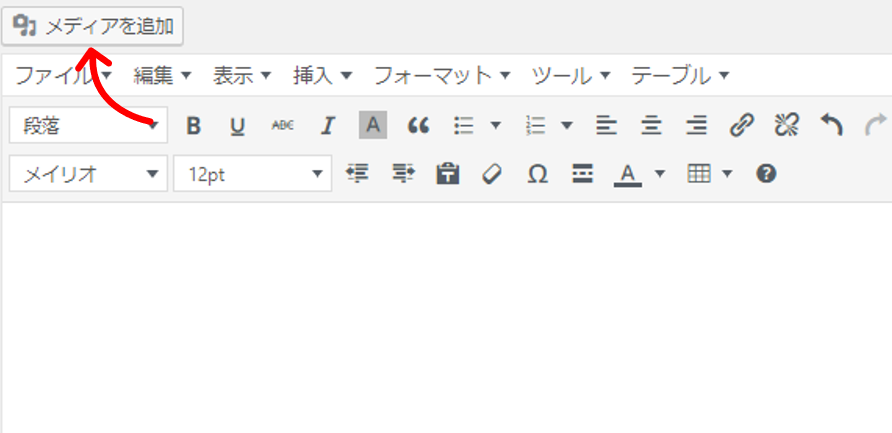
まずは、ページ上部に画像を追加したいと思います。※これは私の趣味です
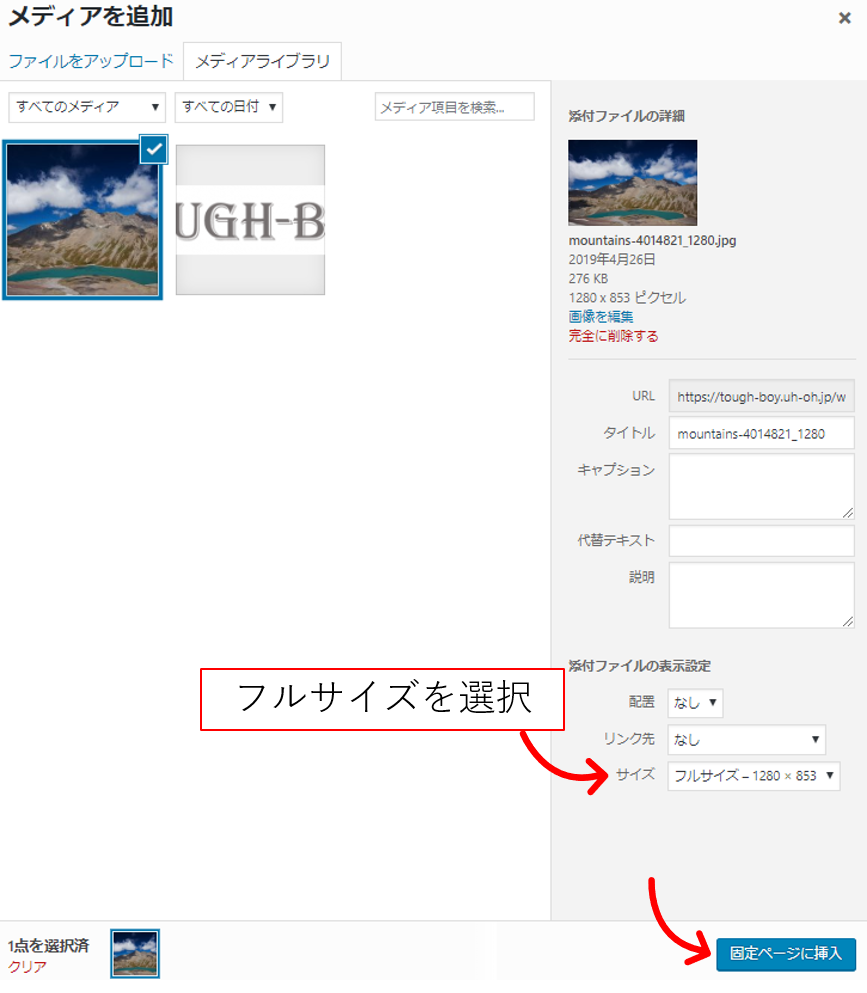
「メディアを追加」をクリックしてください。
適当にフリー素材から写真をダウンロードしてきて、アップロードしてください。
ここでサイズをフルサイズ、もしくは大サイズを選択してください。
「設定ページに挿入」をクリックしてください。
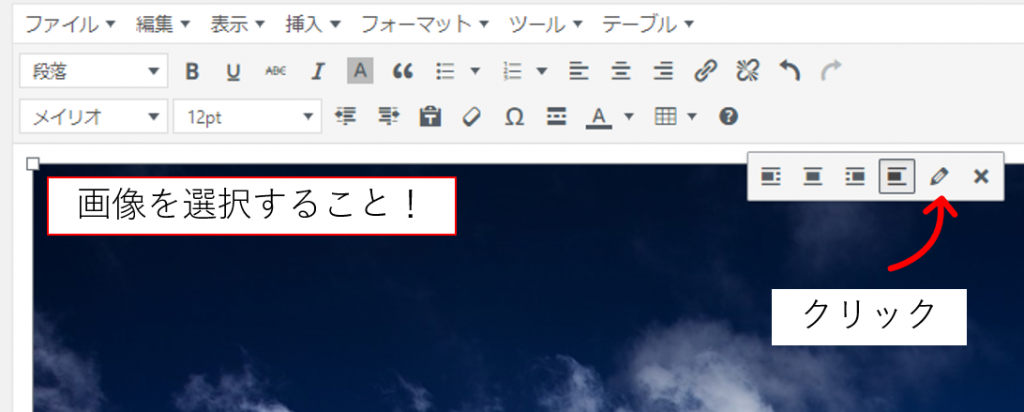
これでは、画像が大きすぎるので編集したいと思います。
画像をクリックして、鉛筆マークをクリックしてください。
サイズをカスタムサイズに変更して、高さを400pxに変更してください。
「更新」をクリックしてください。
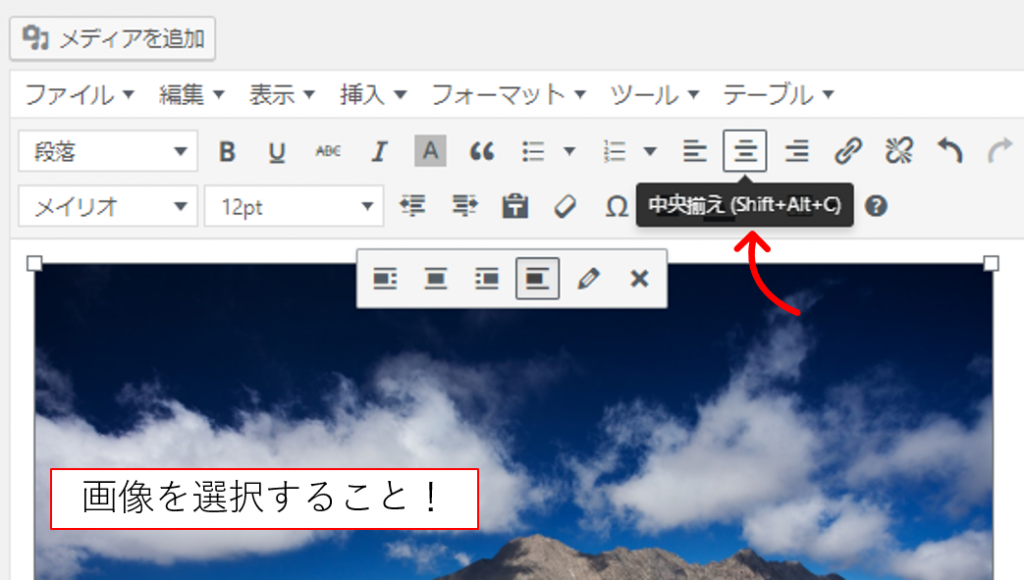
画像が左端に寄っているので、画像をクリックして「中央揃え」にしてください。
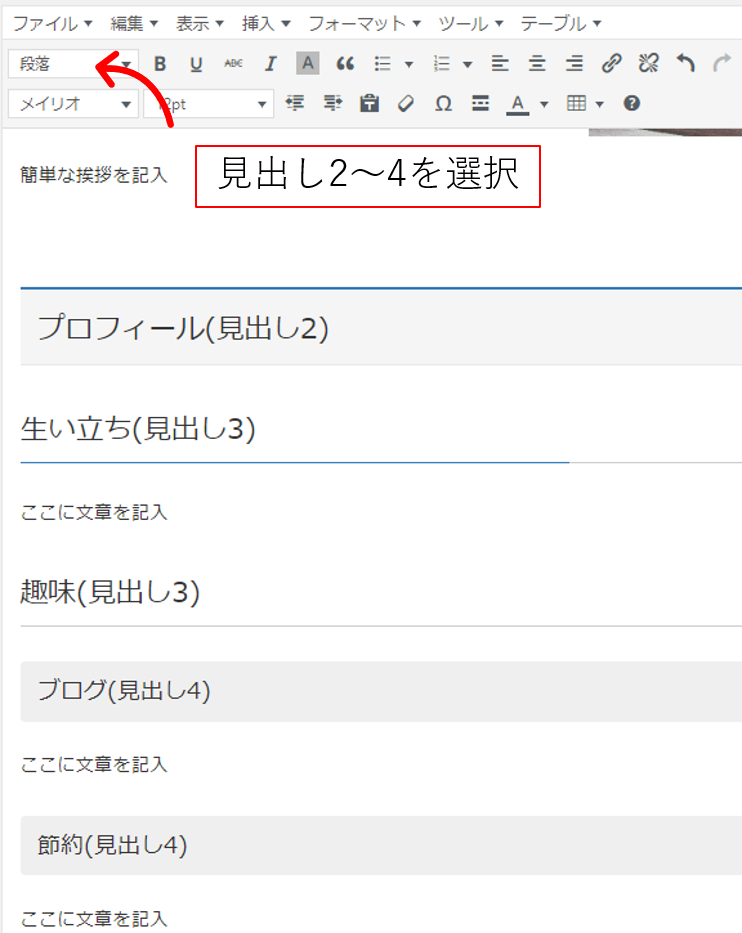
次に、具体的に文章を記入していきます。
プロフィールなので、生い立ちや趣味、ブログを始めた理由など書くと良いと思います。
ここで注意したいのは、だらだらと文章を書くのではなく、「見出し」を上手に使うことです。
「見出し」とは、文章の要点を短い言葉でまとめたものになります。
見出しを階層構造にすることで、見やすくわかりやすい内容にすることができます。
目次をイメージしていただければわかると思います。
ワンポイント
見出し1は基本的に使いません。
見出し1は、1つのページで1度しか使わないルールになっています。
ページのタイトルなどが見出し1に該当するので、記事の内容では見出し2から使用してください。
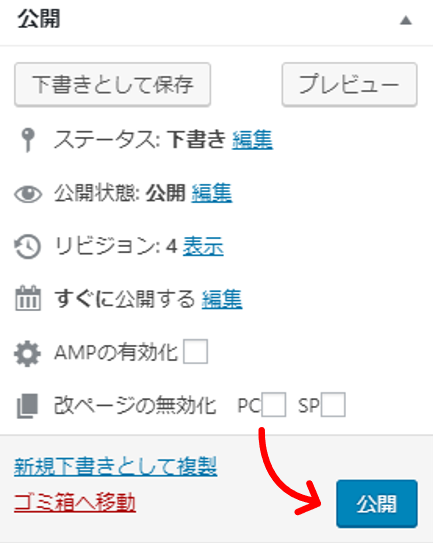
プロフィールの内容が記入できたら、サイドバーを見てください。
ページ属性の「テンプレート」をクリックして、「サイドバーなし」を選択してください。
サイドバーが未設定の状態だとページが不自然になるためです。
※サイドバーを既に設定しており表示させたい方は、デフォルトテンプレートで問題ありません。
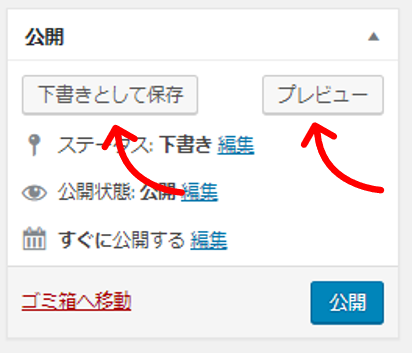
「下書きとして保存」>「プレビュー」をクリックしてください。
作成したプロフィールページが確認できると思います。
もしSNS表示が必要なければ、サイドバーの「ExUnit ソーシャルボタン」をチェックしましょう。
※テーマLightningを適用している方のみ
内容に問題が無ければ、「公開」をクリックしましょう。
これで、プロフィールページの作成は終了になります。
お疲れ様でした。
おわりに
この記事では、固定ページと投稿ページの違いとプロフィールページの作成手順についてご紹介しました。
次回は、投稿ページを作成する手順についてご紹介したいと思います。
もしこの記事が気に入っていただけたら、SNSでシェアしていただければ幸いです。
最後までお読みいただきありがとうございました。