前回の記事では、私がWordPressの無料テーマ「Lightning」をオススメする理由とインストールする手順についてご紹介しました。
Lightningは、初心者でも簡単に使えて見やすいテーマなので、無料のテーマでブログの運営を考えている方には非常にオススメです。
この記事では、前回に引き続き「Lightning」について、トップページの基本的なレイアウトを設定する方法についてご紹介したいと思います。
- ロゴ画像を設定する
- ヘッダー画像を設定する
- PR Blockを設定する
- キーカラーを設定する
Lightningでブログを構築したい方は必見です!
それではいってみましょう!
- Lightningでブログを構築したい方
- どの無料テーマにしようか悩んでいる方
- WordPressを始めたばかりの方
Lightningでトップページの基本レイアウトを設定

この記事で使った画像:Image.zip
ロゴ画像を設定する
WordPressをインストールしてLightningを適用したばかりのサイトは、トップページが下記のように表示されます。
Lightningのデフォルトの画像や文章で構成されているため、これらをカスタマイズしていきたいと思います。
まずはロゴを下記のように設定していきます。
デフォルトの設定では、サイトの名称がロゴになっているので、これを自作したロゴ画像に変更します。
ロゴ画像をお持ちでない方は、こちらの記事を参考に作成してみましょう。
ちなみに、ロゴ画像の推奨サイズは、280×60pxですが、記事の方法では小さいサイズを作成できないので、倍の560×120pxで作成しました。
もしパワーポイントが利用できない方は、フリーのロゴサイトを活用してみてください。
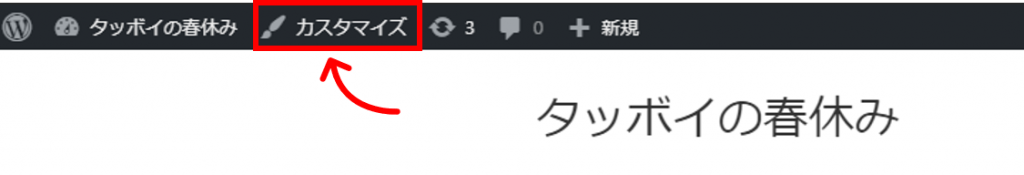
ロゴ画像が準備できましたら、ページ上部のバーにあるカスタマイズをクリックしてください。
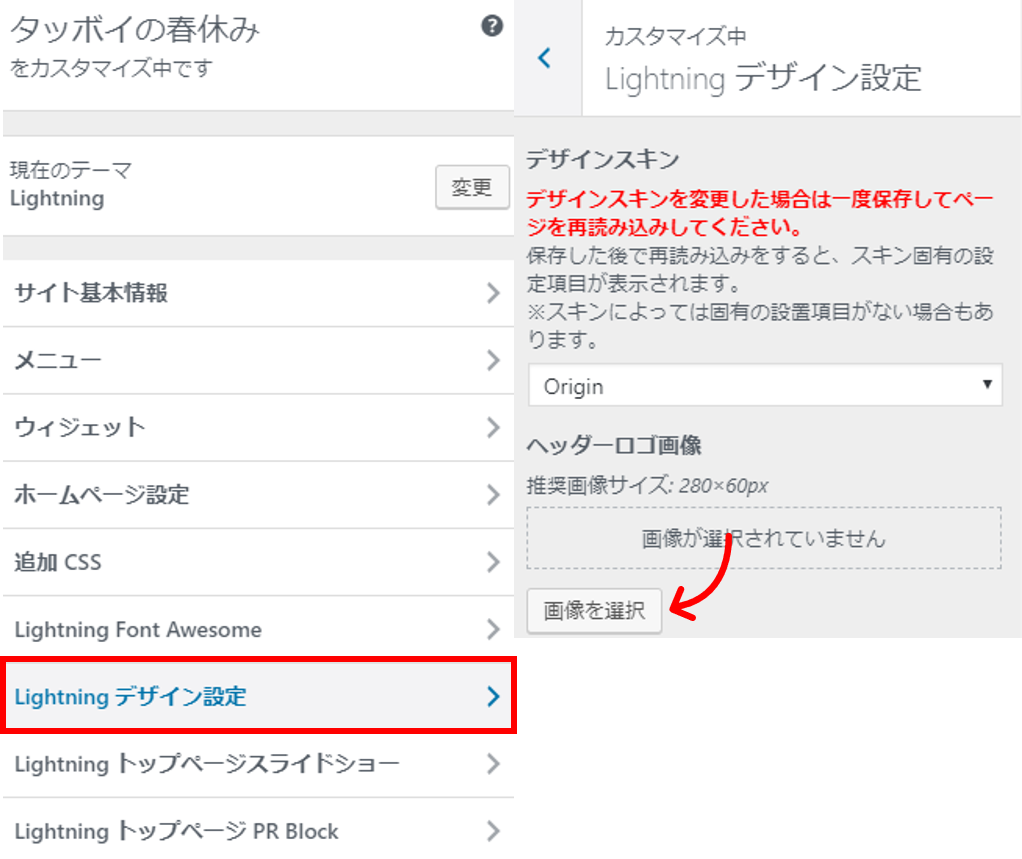
下記のサイドバーが表示されるので、「Lightning デザイン設定」をクリックしてください。
するとヘッダーロゴ画像という欄があるので、「画像を選択」をクリックしてください。
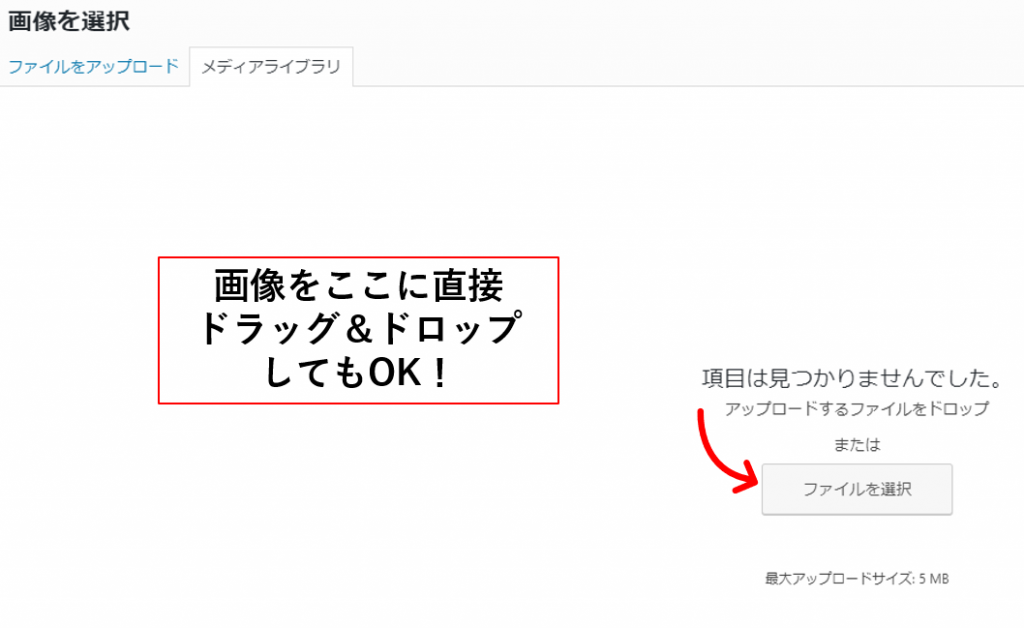
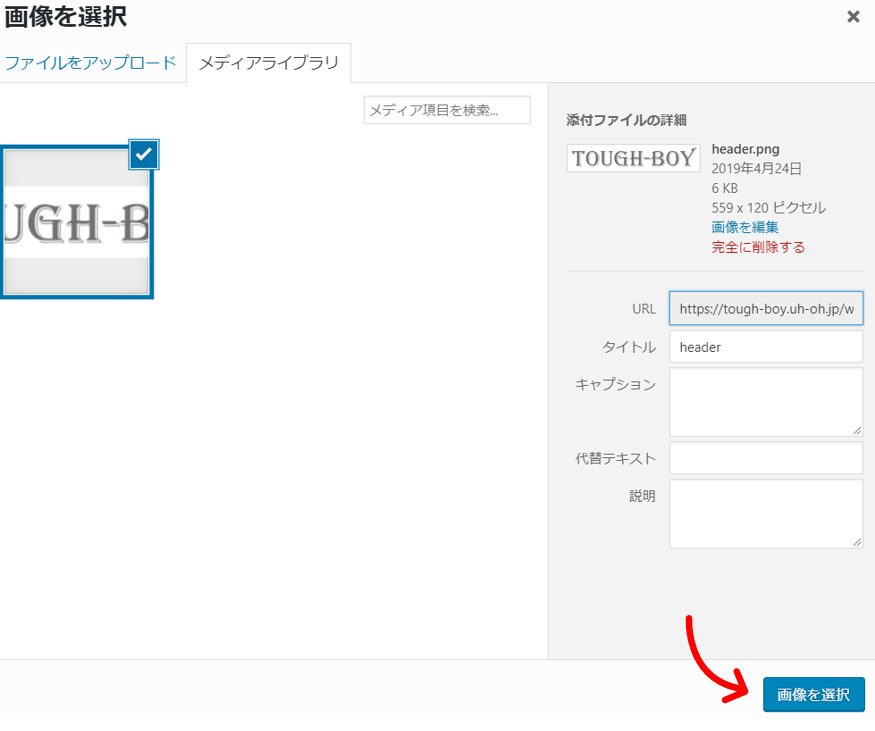
下記の画面が表示されるので、中央の「ファイルを選択」ボタンからロゴ画像を選択してください。
ロゴ画像を直接ドロップしても問題ありません。
アップロードされた画像が選択されていることを確認して、画面左下にある「画像を選択」をクリックしてください。
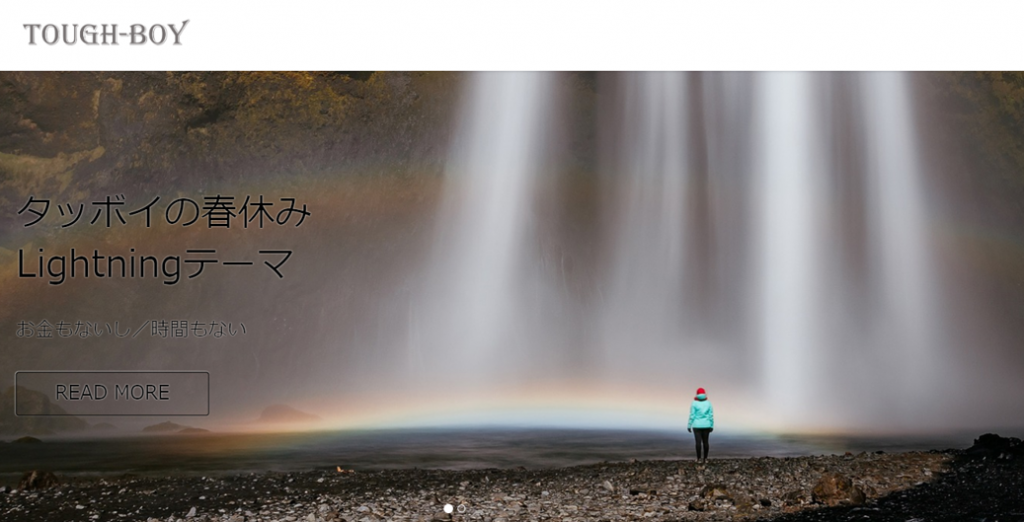
これで、下記のようにヘッダーのロゴが変更されます。
変更を保存するために、サイドバーの上にある「公開」をクリックしてください。
補足
「公開」をクリックしたとしても、URLをSNSなどで公開していない限り、不特定多数の第三者がこのサイトにたどり着くことはありません。
理由としては、立ち上げたばかりのサイトは信用性が低く、コンテンツ量が少ないため、Googleに認識してもらえないためです。
試しにサイト名をgoogleで検索してもヒットしないと思います。
このため、「SEO(Search Engine Optimization)対策」というものが必要になります。
ヘッダー画像を設定する
ロゴ画像を設定した次は、ヘッダー画像を設定していきたいと思います。
ヘッダー画像は、サイトのイメージが伝わる画像を設定するといいと思います。
ここでは、ヘッダー画像・スライドタイトル・スライドテキスト・ボタンを設定していきます。
補足
下記は私のオススメなフリー画像サイトなので、是非利用してください。
ネット検索で適当に拾った画像を使用することは、著作権侵害に当たる可能性があるので、絶対にやめましょう。
「カスタマイズ」>「Lightning トップページスライドショー」をクリックしてください。
Lightningでは、最大5枚までヘッダー画像をスライドショーすることができます。
スライドショーを利用する場合は、スライド切り替え時間を設定しましょう。
デフォルトは、4秒(40000ミリ秒)です。
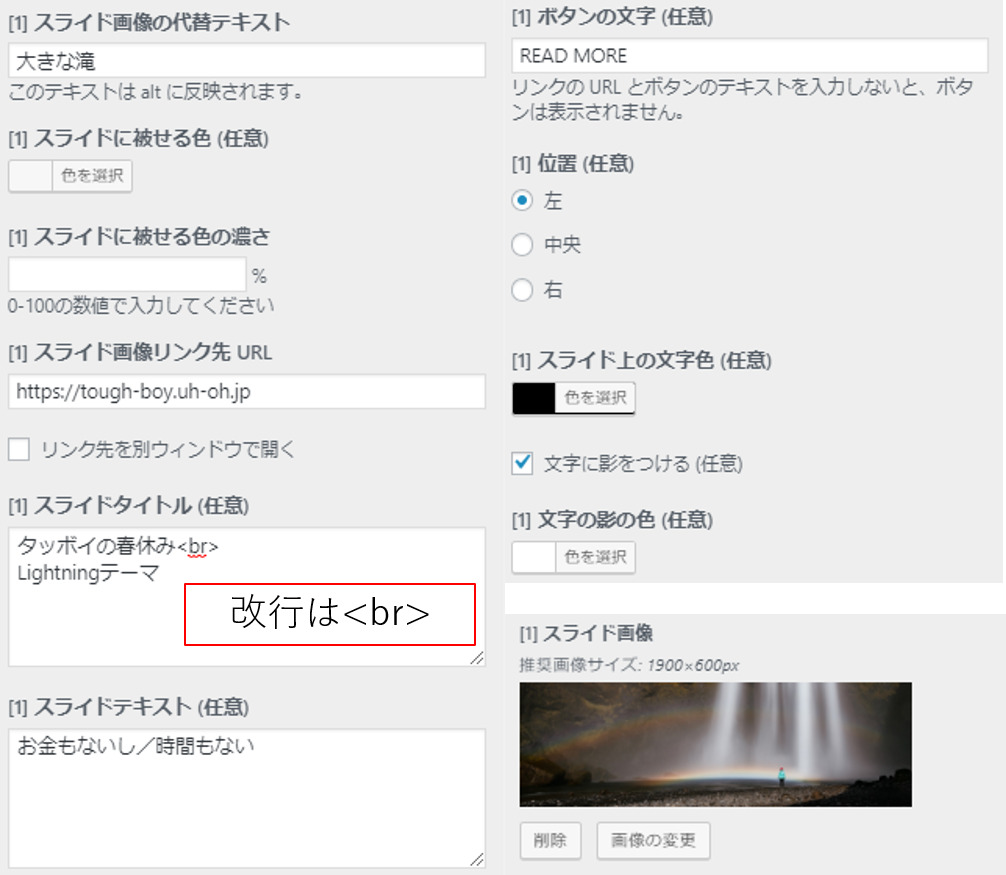
[1]スライド画像の「画像を変更」をクリックして画像を変更しましょう。
推奨サイズは、1900×600pxです。
画像を変更できたら、その他の部分を設定しましょう。
スライド画像の代替テキスト:通信障害などで画像が表示されない場合に表示させる文字
スライド画像リンク先URL:ヘッダー画像やボタンがクリックされた時のリンク先
スライドタイトル/スライドテキスト:改行には<br>を入力します。
ボタンの文字:URLを入力しないと表示されません。
スライド上の文字色/文字の影の色:文字が見にくい場合は設定しましょう。
上記の画像のように設定すると下記のようなトップページになります。
もしスライドショーを利用したい場合は、続けて[2]~設定してください。
PR Blockを設定する
ヘッダー画像の下に3つ並んだブロックがあります。
これはPR Blockと呼ばれ、ここでは特に見てもらいたいコンテンツを表示させます。
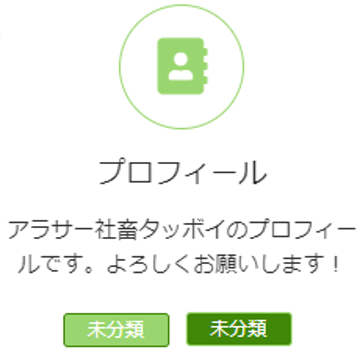
PR Blockにプロフィールブロックを表示させたいと思います。
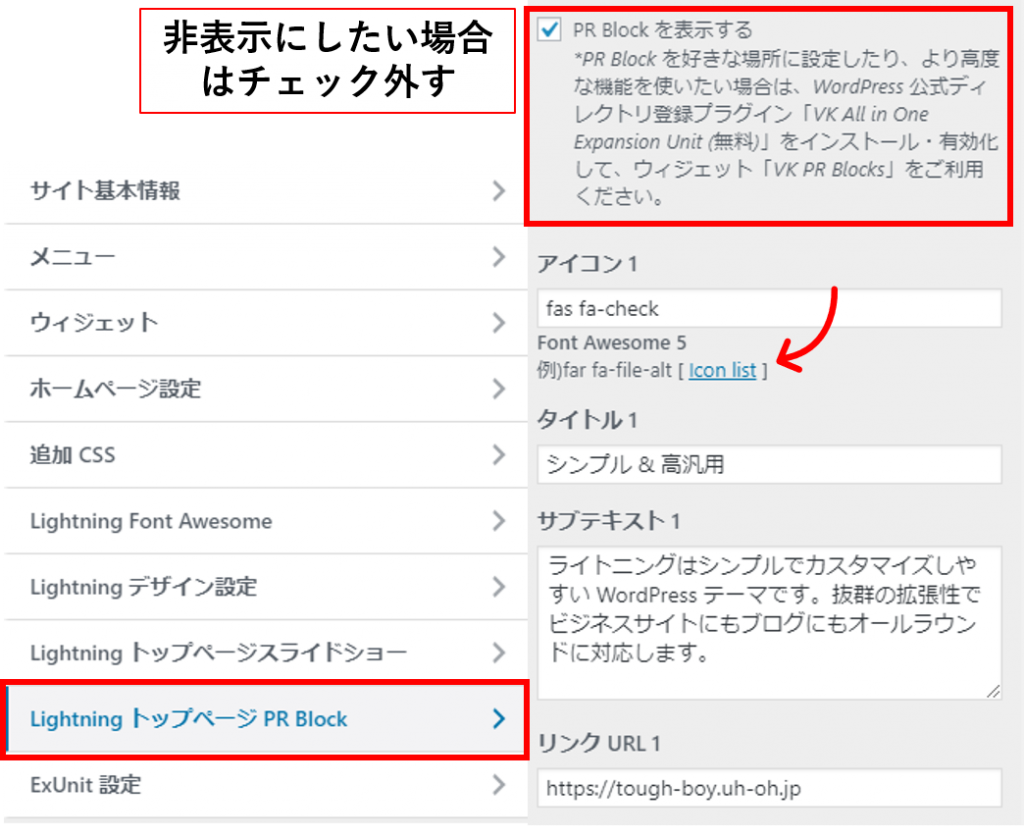
「カスタマイズ」>「Lightning トップページ PR Block」をクリックしてください。
もしPR Blockを非表示にしたい場合は、一番上にあるチェックボックスを外してください。
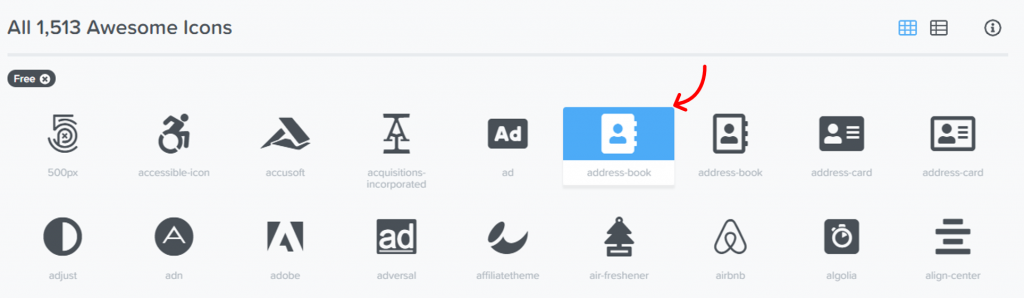
まずは、アイコンを変更するので、「icon list」をクリックしてください。
Font Awesomeというページに移動し、下記のような画面が表示されます。
これらのアイコンの中で、「address-book」をクリックしてください。
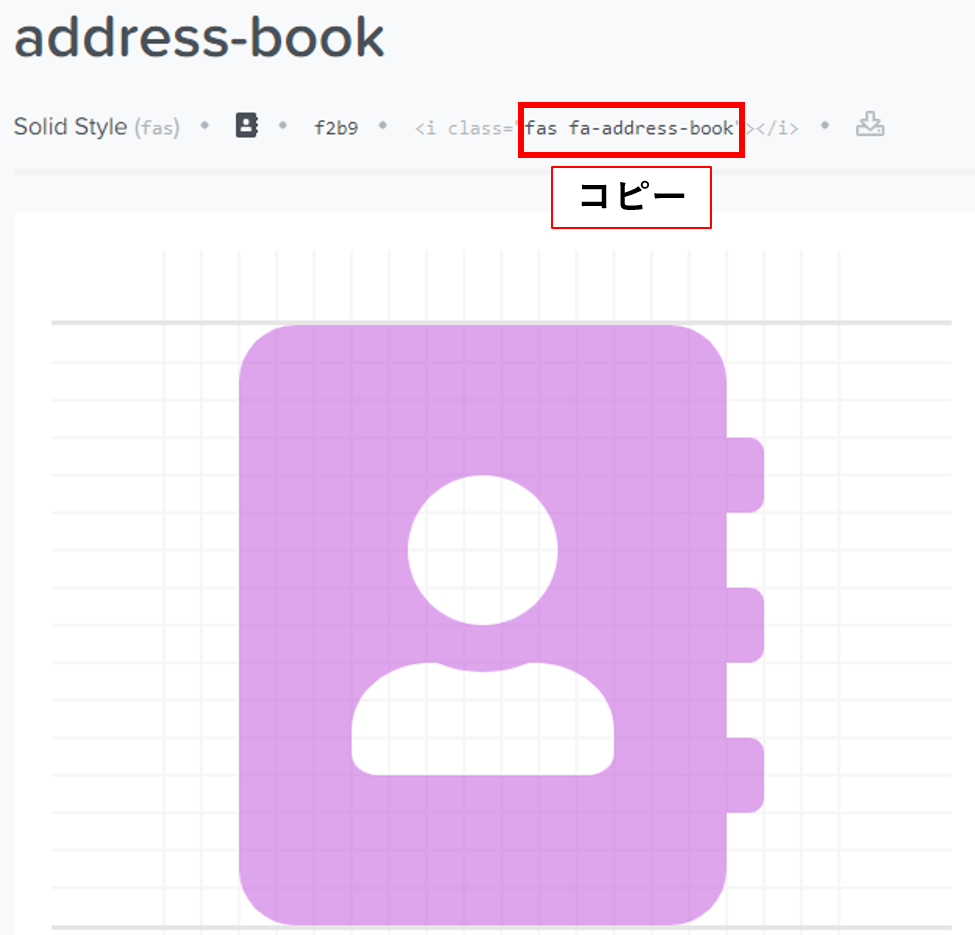
※Font Awesomeの中でFreeのアイコンであれば何でも使えます
下記の画面が表示されるので、「fas fa-address-book」をコピーしてください。
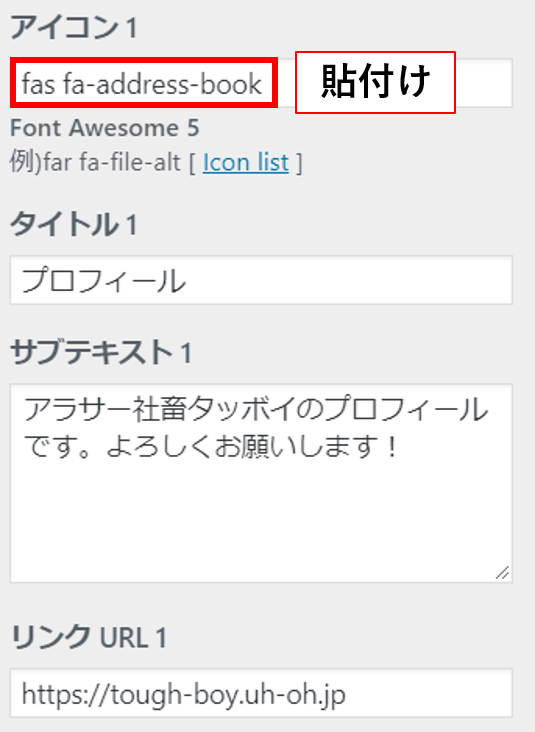
アイコンの記入欄に先ほどコピーした「fas fa-address-book」を貼り付けてください。
これで、アイコンは変更できました。
次に、タイトル/サブテキストを入力してください。
プロフィールページがまだ無いので、リンクURLにはトップページのリンク先を入力してください。
下記のように変更することができました。
アイコンをクリックすると、プロフィールページに移動する予定です。
キーカラーを設定する
キーカラーを設定することで、そのサイトのオリジナリティを色合いとして表現できます。
キーカラーは、メニューやボタン、見出しなどの色になります。
キーカラーは、コーポレートカラーやロゴから決めることが基本ですが、個人でブログ立ち上げたばかりの方には難しいと思います。
そこでそのような方は、下記のような調和のとれた配色を無料で提供してくれるサイトを利用して、お好きな色を選択すると良いと思います。
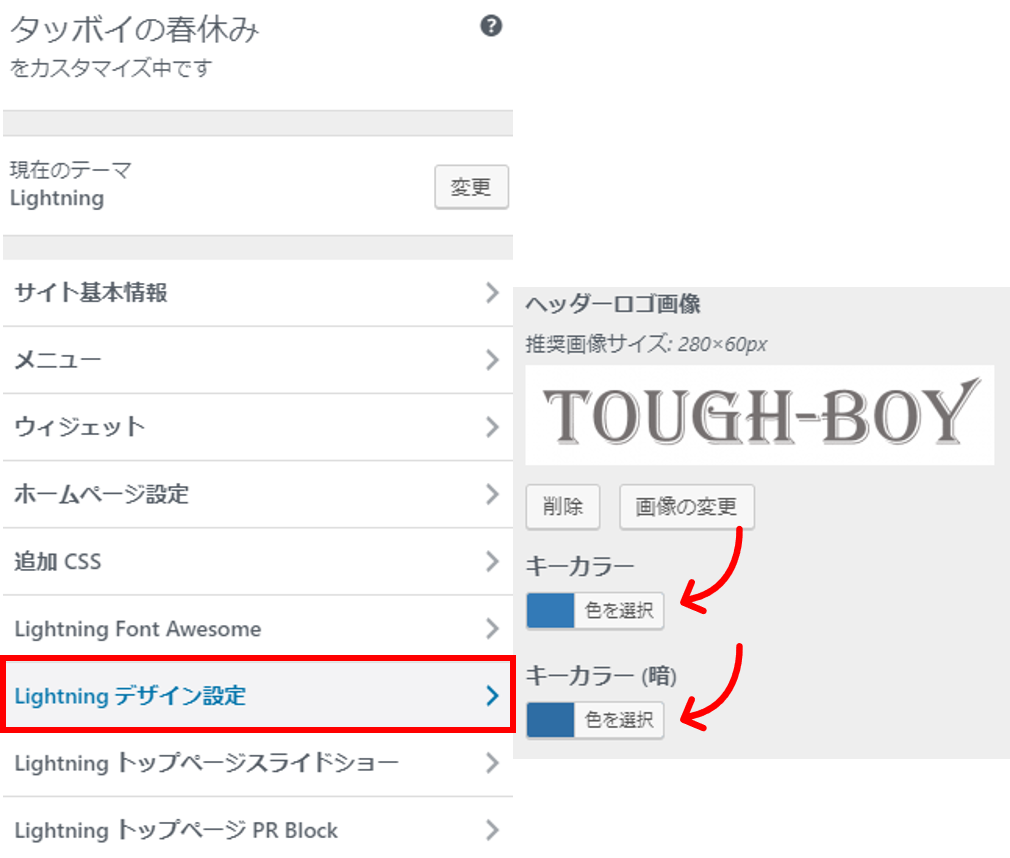
「カスタマイズ」>「Lightning デザイン設定」をクリックしてください。
ヘッダーロゴ画像の下にキーカラーとキーカラー(暗)があります。
キーカラー(案)は、リンクの文字色やボタンにマウスを合わせた時の背景色、ボタンの外枠などに反映されます。
それぞれキーカラーを設定しましょう。
あまり彩度が高いと目がチカチカしてしまうので、そのような場合は、左のカラースライダーを下げて、彩度を下げましょう。
また、直接HEXコードで色を指定することもできます。
下記の画像では、キーカラー(暗)の色をHEXコードで表すと「#418708」になります。
Browse Palettesなどで、良い配色が見つかったらHEXコードをメモしておき、ここに直接入力しましょう。
変更すると下記のようになります。
以上で、トップページの基本的なレイアウトは完了です。
お疲れ様でした。
おわりに
この記事では、Lightningによるトップページの基本的なレイアウト設定についてご紹介しました。
次回は、固定ページや投稿ページなどのコンテンツを作成して掲載する手順についてご紹介したいと思います。
もしこの記事が気に入っていただけたら、SNSでシェアしていただければ幸いです。
最後までお読みいただきありがとうございました。