YouTubeの動画は、簡単にブログの記事に挿入することができます。
また、YouTubeを利用することで、サーバーのデータ容量を気にすることなく、動画を記事に投稿することができます。
ご自身で撮影した動画を記事に挿入したい場合や、YouTubeで見つけた動画を記事に挿入したい場合にオススメの方法です。
WordPressだけでなく無料ブログでもHTMLで記事を編集する機能があれば、簡単にYouTubeの動画を挿入することができます。
そこでこの記事では、ブログ初心者の方に向けて記事にYouTube動画を挿入する方法についてご紹介します。
- 動画のHTMLタグを取得する
- 記事にHTMLタグを貼り付ける
WordPressで個人ブログを始めたばかりの方は必見です!
それではいってみましょう!
- 動画を記事に挿入したい方
- YouTubeの動画を記事に挿入したい方
- ブログを立ち上げたばかりの方
記事にYouTubeの動画を挿入する方法

動画のHTMLタグを取得する
下記のようにYouTube動画を記事に挿入します。
まずは、YouTubeで投稿したい動画を探してください。
引用:YouTube
動画が決まったら、動画の右下にある「共有」をクリックしてください。
「共有」をクリックすると下記のように表示されるので、「埋め込む」をクリックしてください。
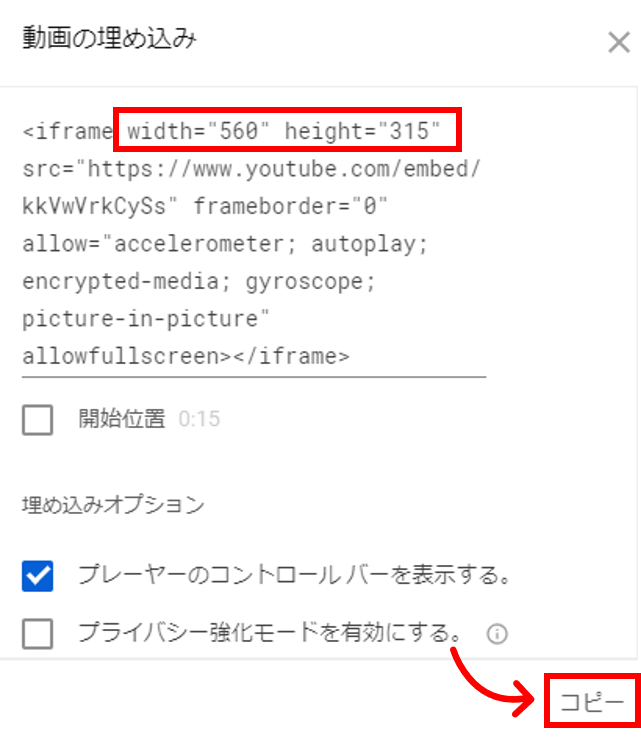
左側に動画、右側にHTMLコードが表示されると思います。
デフォルトの設定では、width(横幅)が560px、height(縦幅)が315pxなので、変更したい場合は値を修正しましょう。
※サイズは動画を記事に挿入後でも変更できます。
サイズに問題なければ、右下の「コピー」をクリックしてください。
記事にHTMLタグを貼り付ける
次にコピーしたHTMLタグを記事に貼り付けます。
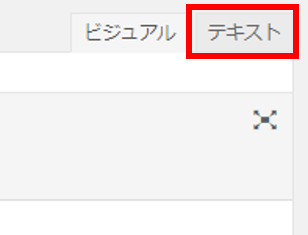
エディター画面の右上にある「テキスト」タブを選択してください。
通常は、「ビジュアル」で記事を編集していると思います。
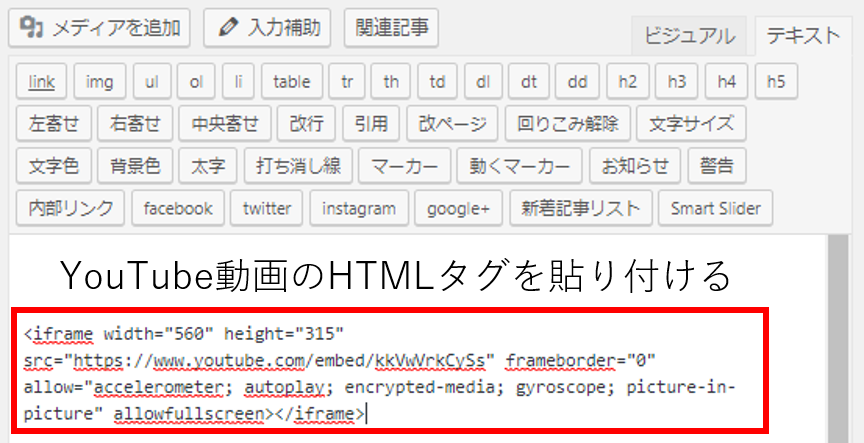
動画を挿入したい行に、先ほどコピーしたHTMLタグを貼り付けてください。
エディターを「テキスト」から「ビジュアル」に変更すると、YouTubeの再生画面が表示されます。
もし表示サイズが大きい場合や小さい場合は、貼り付けたHTMLタグのwidthとheightを修正しましょう。
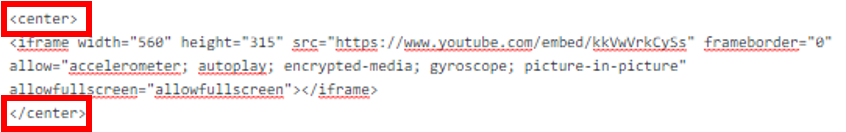
もし動画を中央寄せにしたい場合は「テキスト」に戻り、先ほど貼り付けたHTMLタグを<center>タグで囲ってください。
例:<center>YouTubeのHTMLタグ</center>
以上で、YouTubeの動画を記事に挿入する作業は終了です。
お疲れ様でした。
ワンポイント
もし、ご自身で撮影した動画をYouTubeを使って記事に挿入したい場合は、一度YouTubeに動画をアップロードする必要があります。
YouTubeに動画をアップロードする手順は下記のサイトで説明しているので、参考にしてください。
YouTube に動画をアップロードできない?全手順を教えます!
※外部サイトに移動します
おわりに
この記事では、YouTube動画を記事に挿入する方法についてご紹介しました。
YouTubeの動画をご自身のブログで紹介したい場合は是非試してみてください。
もしこの記事が気に入っていただけたら、SNSでシェアしていただければ幸いです。
最後までお読みいただきありがとうございました。