アイキャッチ画像は、読者に一目でその記事に興味を持ってもらうために設定します。
アイキャッチ画像とは名前の通り、アイ(eye)=目をキャッチ(catch)=とらえる画像という意味です。
この記事では、記事にアイキャッチ画像を設定する方法についてご紹介します。
WordPressで個人ブログを始めたばかりの方は必見です!
それではいってみましょう!
記事にアイキャッチ画像を設定する方法
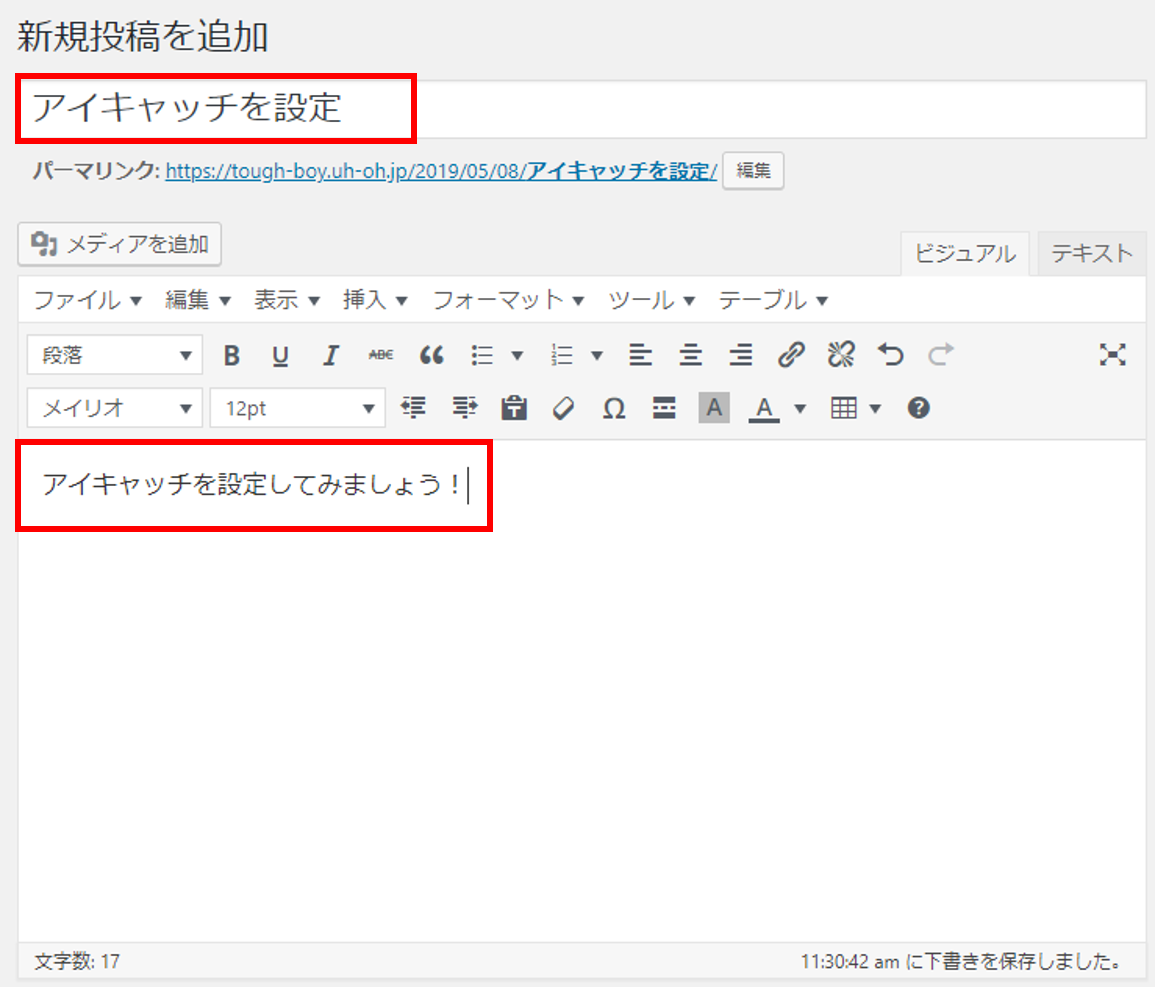
アイキャッチ画像を設定するために、「投稿」>「新規追加」をクリックして、新しい記事を作成しましょう。
記事のタイトルや内容は適当に入力しましょう。
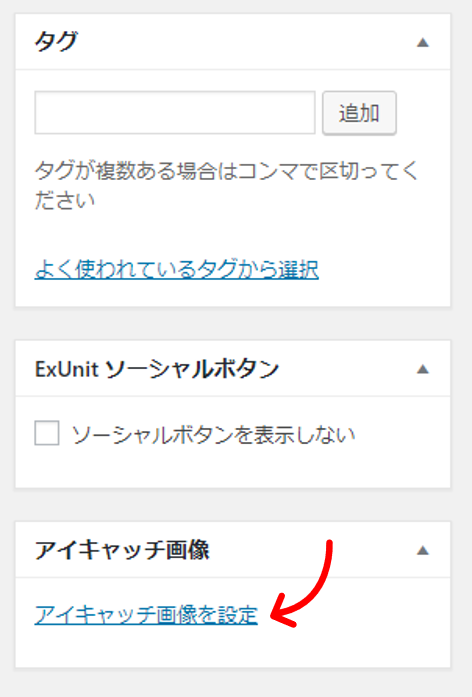
入力できたら、右側のサイドバーを見てください。
少し下に行くと、「アイキャッチ画像を設定」というところがあるのでクリックしてください。
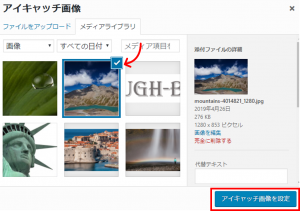
ご自身のお好きな画像を選択してください。
画像のサイズは自動的に1:1にトリミングされ、150px×150pxに圧縮されます。
このサイズ設定は、「設定」>「メディア」>「サムネイルのサイズ」から変更できますが、特に理由がない限り変更しないほうが良いです。
画像が選択できたら、「アイキャッチ画像を設定」をクリックしてください。
画像が設定できると、下記のように表示されます。
最後にアイキャッチ画像がどのように表示されるか確認してみましょう。
この記事を「公開」してみてください。
ご自身のトップページを確認してみてください。
下記のようにアイキャッチ画像が表示されていると思います。
下記の例では、無料テーマ「Lightning」を使用しているので、テーマによっては表示が異なると思います。
もし余力がある方は、画像編集ソフトやパワーポイントなどを使って、画像に「どのような記事なのか」を一言挿入してみると良いと思います。
こうすることで、より読者に記事に興味を持ってもらえると思います。
おわりに
この記事では、記事にアイキャッチ画像を設定する方法についてご紹介しました。
アイキャッチ画像を設定することで、記事が読者の目に留まりやすくなります。
アイキャッチ画像を探したり編集したりすると手間がかかりますが、記事は読んでもらってこそ価値があります。
面倒ですが、ちゃんと設定するようにしましょう。
もしこの記事が気に入っていただけたら、SNSでシェアしていただければ幸いです。
最後までお読みいただきありがとうございました。