内容を言葉だけで説明した記事は、どうしても読者に内容が伝わりにくいです。
このような場合は、画像や動画などを使って説明したほうが、読者も理解しやすいです。
また、だらだらと文章が長くならないため、記事も見やすくなります。
WordPressでは、簡単に画像を挿入することができる機能があります。
また、画像のサイズや配置なども簡単に変更することができます。
そこでこの記事では、ブログ初心者の方に向けてWordPressで記事に画像を挿入する方法についてご紹介します。
- 画像を挿入する
- 画像のサイズを変更する
- 画像の配置を変更する
- 画像を拡大表示させる
WordPressで個人ブログを始めたばかりの方は必見です!
それではいってみましょう!
- WordPressを始めたばかりの方
- ブログを立ち上げたばかりの方
- 記事の内容をより読者に伝えたい方
記事に画像を挿入する方法

画像を挿入する
まずは記事に画像を挿入してみましょう。
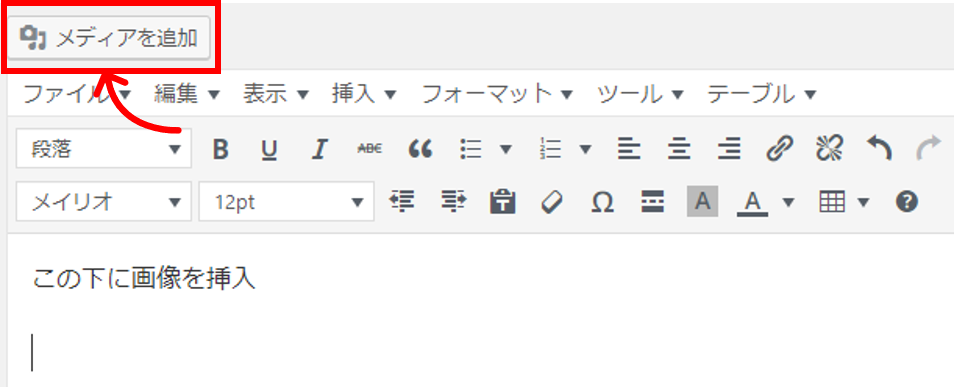
ツールバーの上にある「メディアを追加」をクリックしてください。
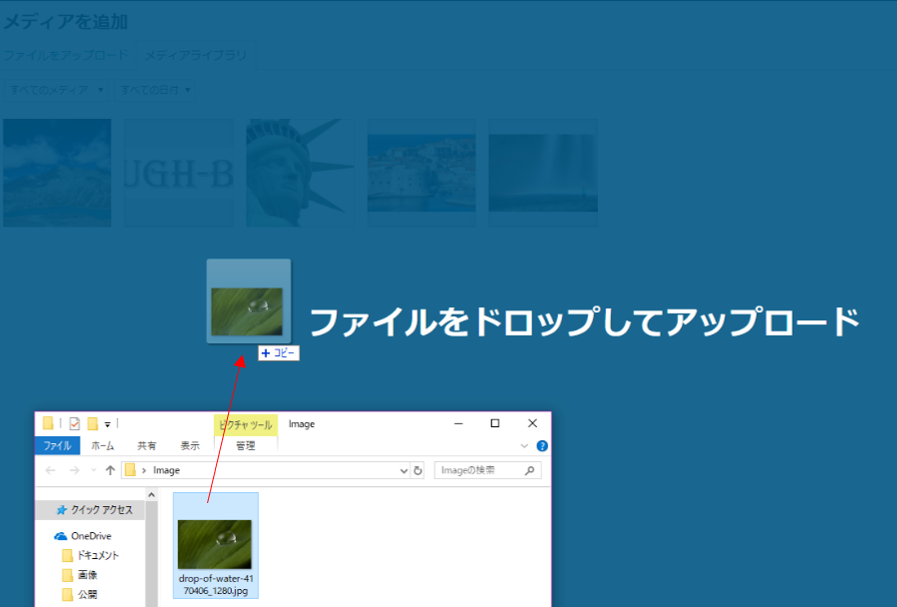
画像を左クリックで選択しながらドロップすることで、アップロードすることができます。
お好きな画像をアップロードしてください。
画像がない方はこちらの画像を使ってください。
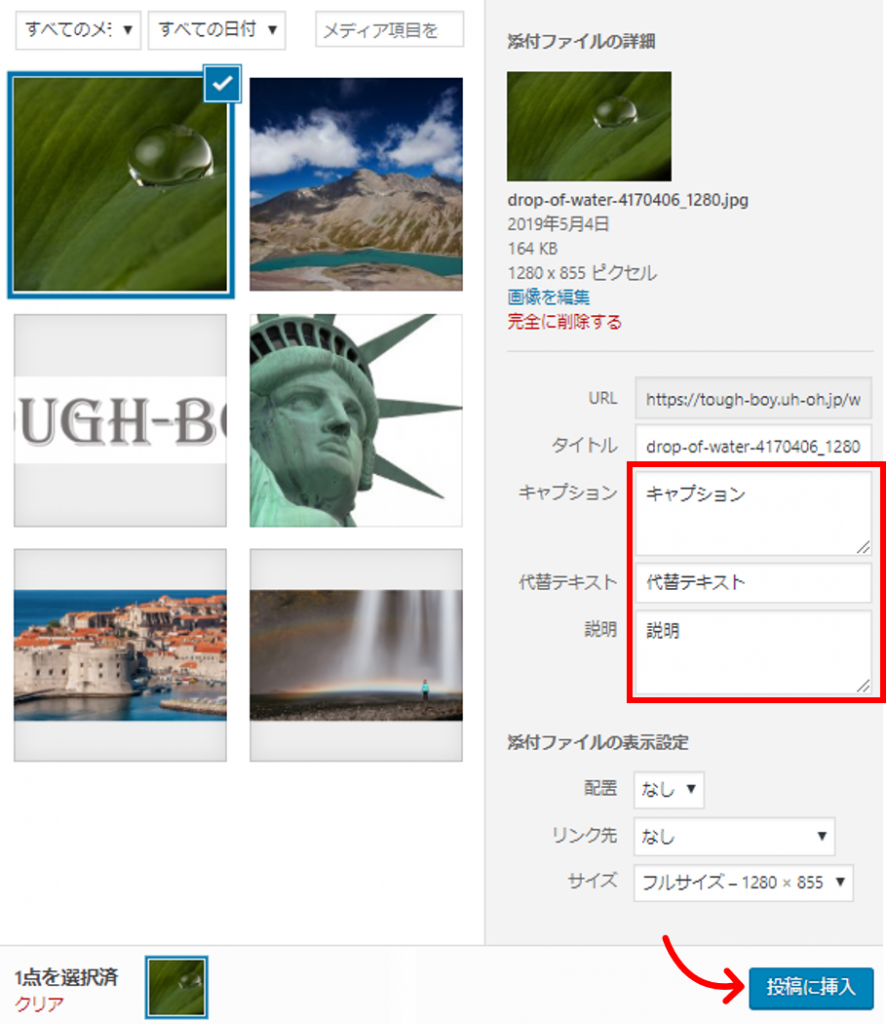
必須作業ではありませんが、画像がアップロードできたら画像情報を入力しましょう。
- キャプション
…画像の下に表示されます。画像の説明などを一言で入力します。
- 代替テキスト
…通信障害などで画像が表示されなかった場合に表示されるテキストです。
- 説明
…画像に対するメモなので表示されません。
入力できたら「投稿に挿入」をクリックしましょう。
下記のように画像が表示されます。
ちなみに画像の下に「キャプション」という文字が表示されています。
画像のサイズを変更する
画像をフルサイズで挿入した場合、画像サイズが大きすぎることがあります。
このため、見やすいサイズに変更したほうがいいです。
サイズを変更するために、まず画像をクリックしてください。
すると右下に「□」が表示されます。
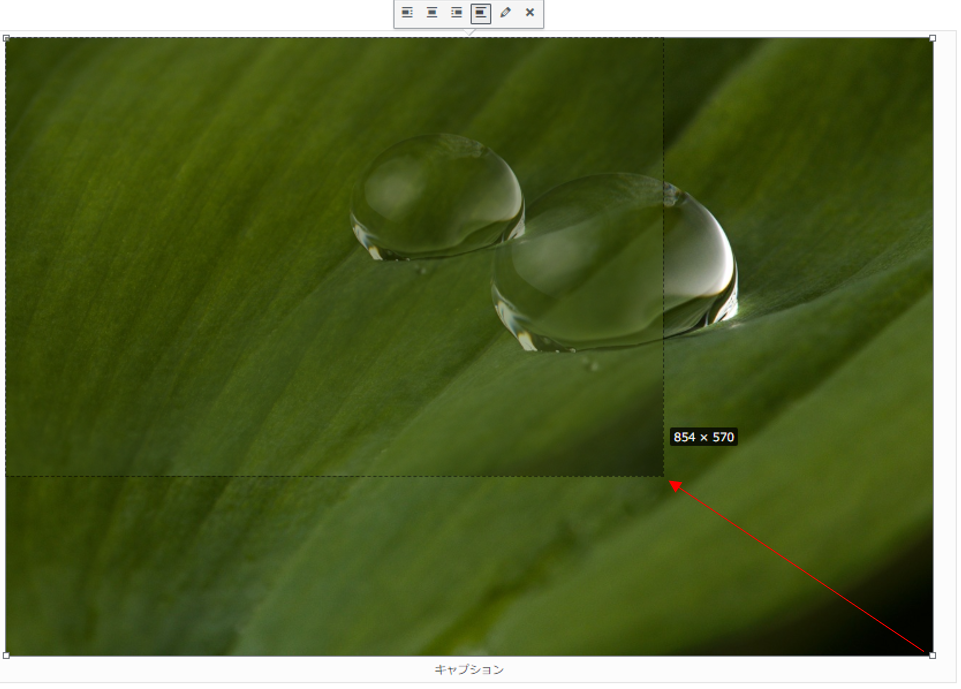
「□」をクリックしながら画像をお好きなサイズに変更してください。
画像サイズの変更方法として、縦横の大きさを数値で指定して変更する方法もあります。
画像をクリックすると、画像の上にツールバーが表示されます。
その中に、「編集」というアイコンがあるのでクリックしてください。
設定を表示>サイズの中に横(px)と高さ(px)があるので、どちらかに数値を入力して下さい。
縦横の縮尺は保持されます。
この方法でもサイズを変更することができます。
画像の配置を変更する
画像は、配置を変更することができます。
具体的には、「左寄せ」「中央寄せ」「右寄せ」「配置無し」に変更することができます。
デフォルトの設定では、「配置無し」になります。
画像をクリックするとツールバーが表示されるので、お好きな配置を選択してください。
画像を左寄せや右寄せにすることで、反対側に文章を入力することも可能です。
画像を拡大表示させる
下記の画像をクリックしてみてください。
クリックすると拡大表示されたと思います。
このような設定にしておくと、読者が画像に興味を持った場合に、読者はその画像をよく見ることができます。
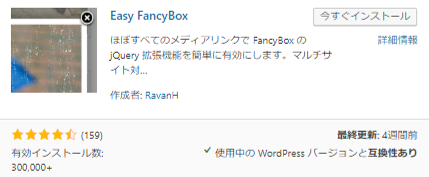
この機能を実現するために、Easy FancyBoxというプラグインを利用しています。
さっそくをインストールして有効化しましょう。
プラグインのインストールは、プラグイン>新規追加に進み、検索ボックスに「Easy FancyBox」と入力すると下記が表示されます。
利用方法は非常にシンプルです。
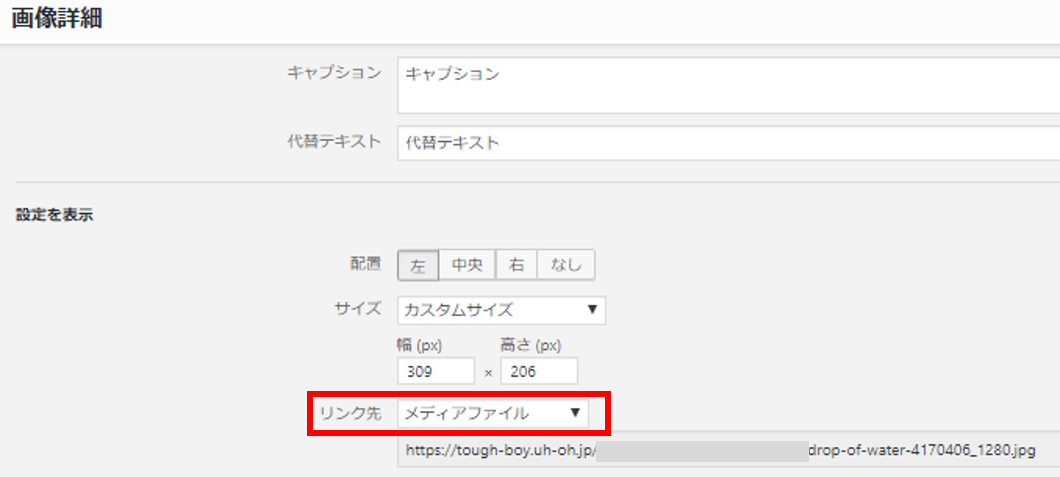
画像をクリックしてツールバーの「編集」をクリックします。
リンク先を「メディアファイル」に変更するだけです。
これで実際に画像をクリックすると拡大表示されます。
お疲れ様でした。
これで基本的な画像の挿入作業は終了になります。
おわりに
この記事では、ページに画像を挿入する方法についてご紹介しました。
文字だけの記事は内容がなかなか伝わりにくいので、画像を上手に使ってわかりやすい記事を目指しましょう。
もしこの記事が気に入っていただけたら、SNSでシェアしていただければ幸いです。
最後までお読みいただきありがとうございました。